Praktyczne rozwiązania UX mające wymierny wpływ na m-commerce

Projekty realizowane dla naszych klientów oraz obserwacja rynku wskazują na gwałtowny wzrost popularności zakupów dokonywanych nie tylko w kanałach e-commerce, ale również m-commerce.
82% wszystkich użytkowników internetu w USA przyznaje, że użyło telefonu komórkowego aby dokonać zakupu online. Nieco ponad 30% wszystkich zakupów online realizowanych jest właśnie na smartfonie, a konwersja w aplikacjach mobilnych w porównaniu ze sklepami „desktop” jest trzykrotnie wyższa. Z czego może wynikać ta różnica w konwersji? Czynników może być kilka, jednak niewątpliwie ważnym jest różnica w podejściu do projektowania aplikacji mobilnych w porównaniu do sklepów RWD wyświetlanych na urządzeniu mobilnym lub desktopie. Jakie zasady powinno się stosować, aby przeglądanie strony na mobile było pozytywnym doświadczeniem i prowadziło do zakupu?
W poniższym artykule zaprezentowanych zostanie kilka zasad, które stosuje się przy tworzeniu projektów m-commerce.
M-commerce a UX
Zasada „Dostępności najważniejszych elementów dla kciuka”
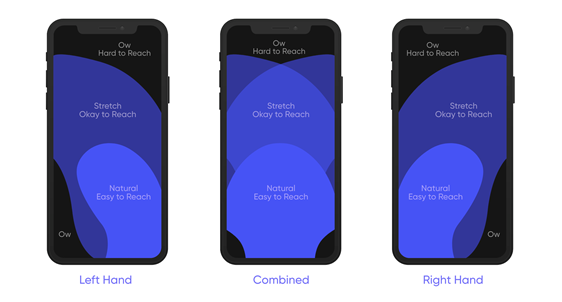
Smartfony dostępne na rynku osiągają coraz większe rozmiary. Dosięgnięcie kciukiem górnej części ekranu, podczas używania telefonu jedną ręką, jest trudne nawet dla osób o bardzo długich palcach. Dlatego warto wszelkie najważniejsze funkcjonalności umieścić w dolnej części ekranu. Poniższa wizualizacja przedstawia miejsca łatwo i trudno osiągalne za pomocą kciuka przeciętnego człowieka.

Grafika ta, w niezmienionej niemalże formie, znana jest od 10 lat. Wciąż jednak popularne jest umieszczanie „hamburgera” (potoczna nazwa głównego menu, pochodzi od ikony przedstawiającej trzy poziome kreski, która przypomina kanapkę) i wyszukiwarek na górnych paskach stron wyświetlanych na mobile. O ile w aplikacjach dominuje menu na dole ekranu, tak strony wyświetlane w przeglądarkach mobilnych niekoniecznie trzymają się zasady umiejscowienia popularnych opcji w zasięgu kciuka.
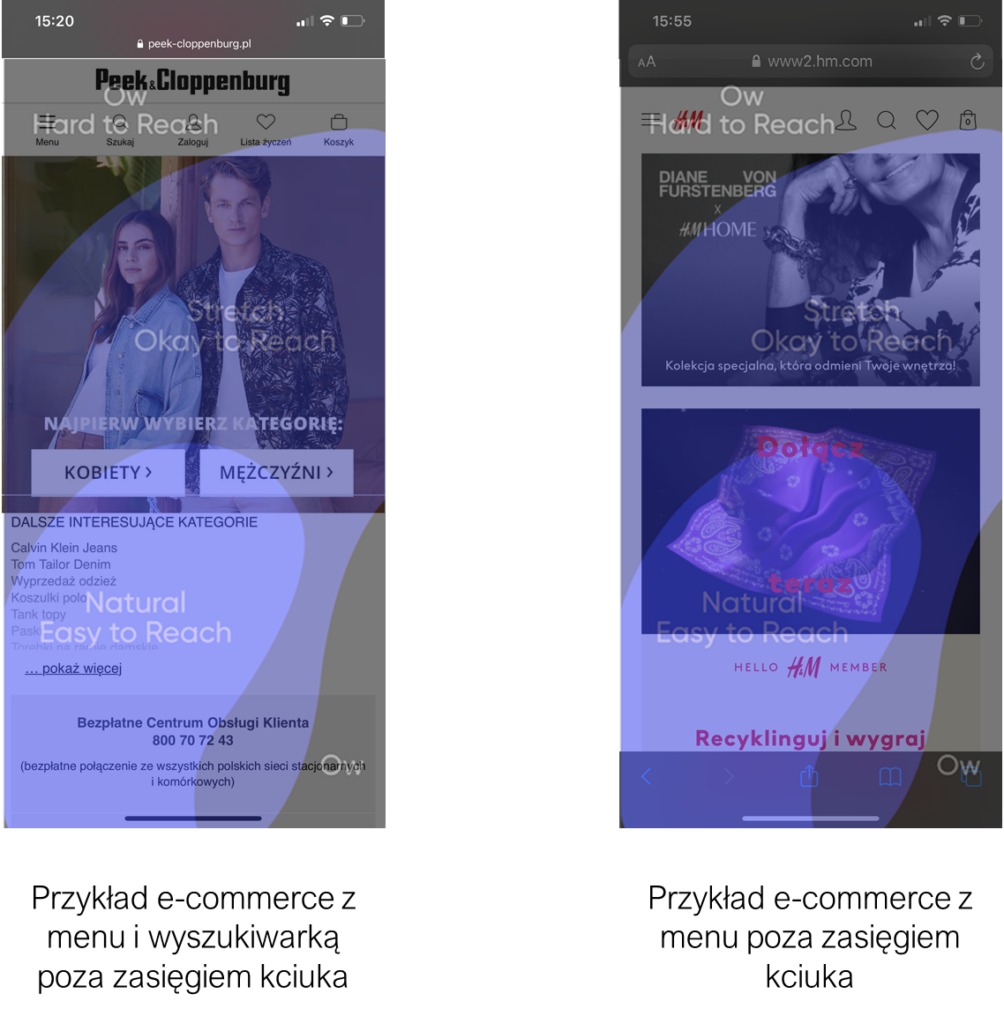
Szybki reaserch pokazuje, że nawet świetnie zaprojektowane sklepy RWD nie wystrzegają się umieszczania opcji w miejscach trudno dostępnych kciukiem, oznaczonych na czarno:

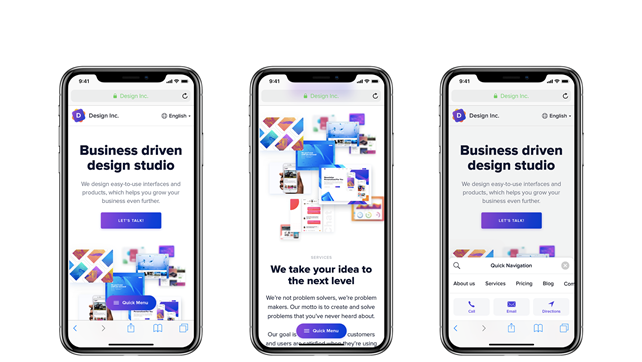
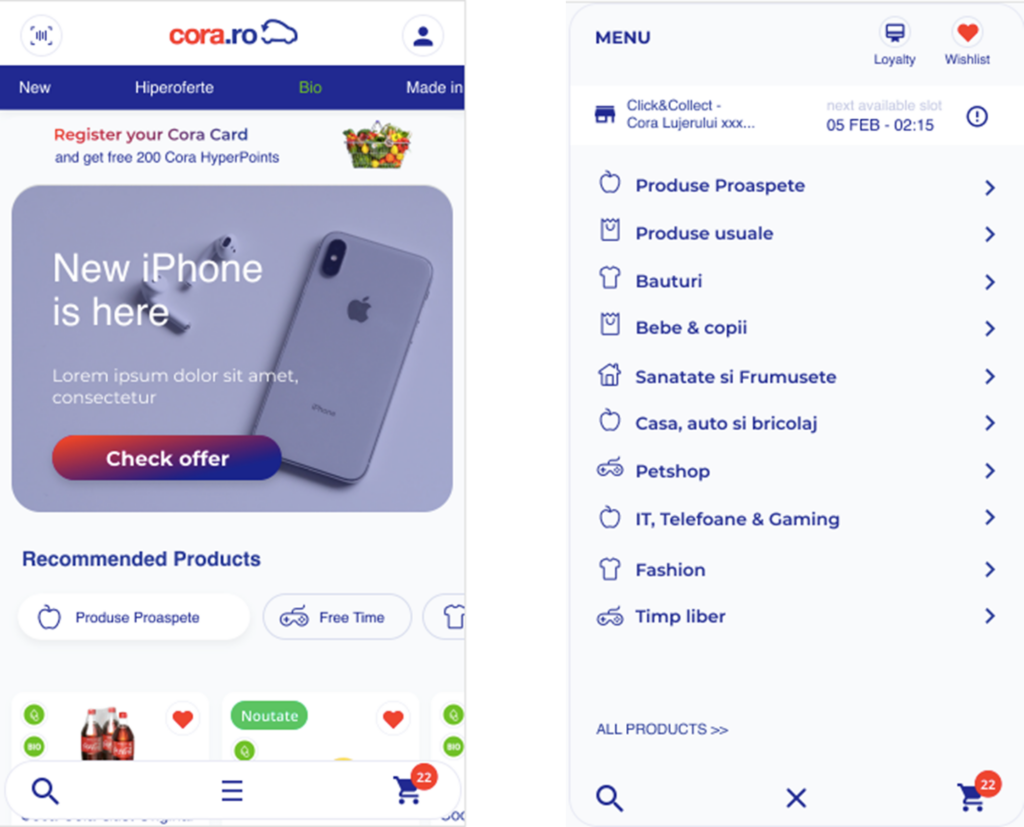
Pojawiają się jednak projekty stron RWD czerpiące z rozwiązań charakterystycznych dla aplikacji mobilnych, starające się od początku procesu ułatwiać dostęp do głównego menu, kategorii czy też wyszukiwarki:

Zastosowanie pływającego przycisku (takiego, który nie zmienia swojej pozycji podczas przewijania strony w górę lub w dół) umożliwia dostęp do menu w dowolnym momencie przebywania na stronie. Po rozwinięciu opcji wysuwają się wszelkie „narzędzia” pozwalające na wykonanie zamierzonej akcji, np. wyszukiwanie frazy, wyświetlenie kontaktu, czy też użycie menu. Całość wysuniętego panelu znajduje się w miejscu idealnie dostępnym dla kciuka użytkownika.
Zasada „dostępności elementów dla kciuka” jest niezwykle ważna w kontekście zrozumienia tego w jaki sposób projektowane są najlepsze karty produktów, wyszukiwarki czy filtry. Nie znaczy to jednak, że zawsze powinno się skupiać na umiejscowieniu wszystkich dostępnych opcji w jednym miejscu, w dolnej części ekranu. Warto dokonać selekcji najbardziej popularnych ścieżek lub sposobu nawigacji użytkowników po projektowanej stronie i umożliwić płynną i wygodną obsługę jednorącz, bez zmieniania pozycji telefonu w dłoni. W projekcie dla jednego z naszych klientów, zgodnie z tą zasadą umieściliśmy na dolnej belce kategorie produktów, wyszukiwarkę i koszyk, dzięki któremu możliwe jest błyskawiczne przejście do checkout’u:

Dolna belka podróżuje z użytkownikiem podczas przeglądania strony, nawigowanie jest niezwykle intuicyjne, podobnie jak przejście do finalizacji zakupów, za pomocą łatwo dostępnego koszyka.
Mniej znaczy więcej
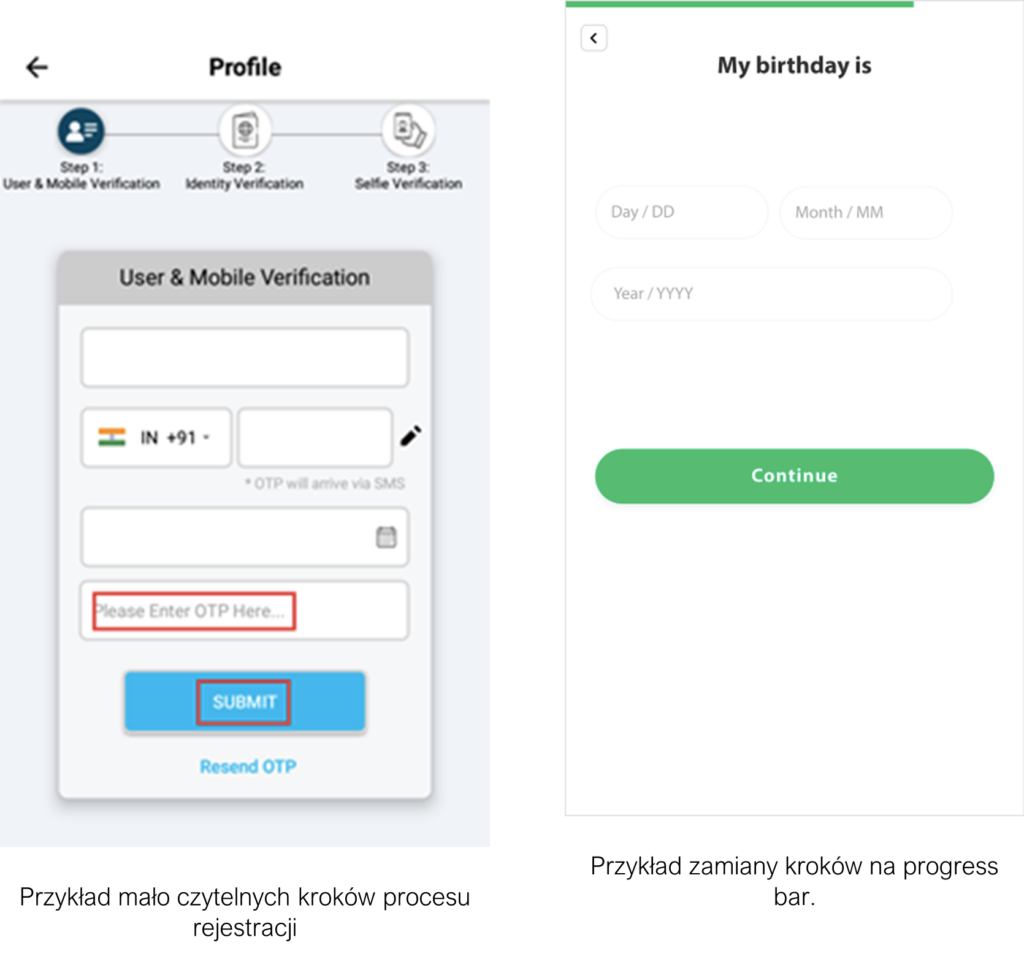
To znana w świecie designu zasada, jednak w odniesieniu do rozwiązań mobile chodzi w niej o to, aby skupić się na pokazywaniu głównych, potrzebnych i czytelnych informacji. Skalowanie czy przeniesienie architektury informacji z wersji desktopowych stron, niekoniecznie sprawdza się na w przypadku wersji mobilnych. Przykładem jest tutaj pokazanie standardowych kroków rejestracji:

Drugie rozwiązanie, które przygotowaliśmy dla jednego z naszych klientów zawiera jedynie pasek postępu. Zrezygnowaliśmy z tekstowego przedstawienia kolejnych kroków skupiając się na zobrazowaniu realizowanych postępów w procesie. Szeroki button CTA „Continue” pojawia się tuż nad klawiaturą, która wyświetli się po aktywacji pola do wpisania dnia, miesiąca czy też roku urodzenia użytkownika.
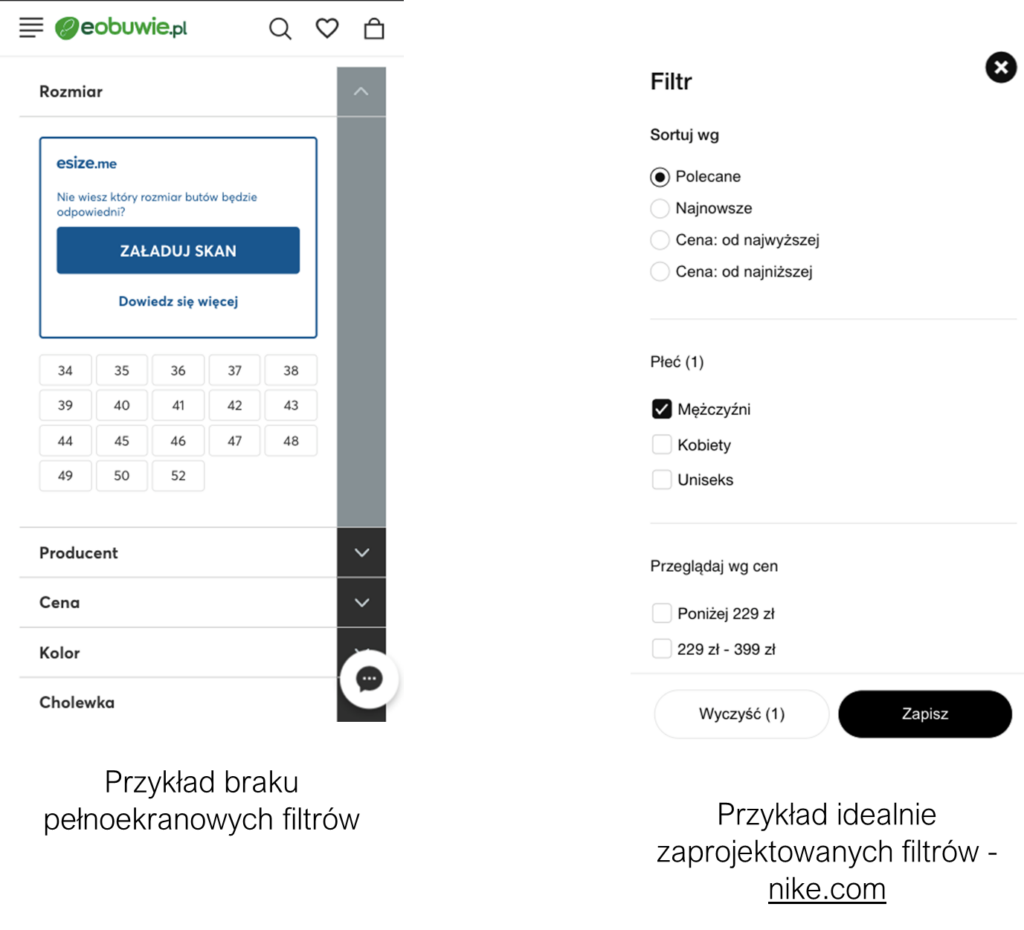
Ważne w kontekście minimalizmu jest również skupienie się na jednej, realizowanej w tym momencie akcji przez użytkownika. Chodzi o sytuację, w której użytkownik wyszukuje produkt czy używa filtrów – możemy potraktować oba tematy pełnoekranowo, minimalizując liczbę prezentowanych informacji i pokazywać jedynie opcje związane z daną akcją. Przykład po lewej, po pierwsze, uniemożliwia zastosowanie filtrów bez przewijania strony w dół (brak „pływającego przycisku”). Niepotrzebny jest nam czat oraz górna belka.

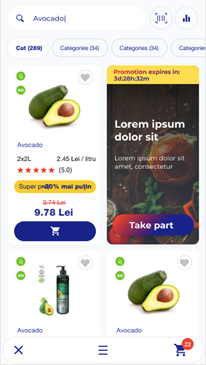
Korzystając z filtrów użytkownik nastawiony jest na jedną, konkretną akcję dlatego powinniśmy ograniczyć liczbę dostępnych opcji. Przykład po prawej stronie pokazuje natomiast dobrze zaprojektowane filtry – w dowolnym momencie możemy wyświetlić wyniki poprzez kliknięcie pływającego buttona „Zapisz” lub wyczyścić wybrane wcześniej filtry jednym kliknięciem. Podobne podejście należy stosować w wyszukiwarce – wyświetlając wyniki pełnoekranowo, mamy wiele możliwości na zwiększenie konwersji – np. Poprzez możliwość dodawania produktów do koszyka bezpośrednio z wyników wyszukiwania:

W powyższym, zaprojektowanym przeze mnie, przykładzie skupiliśmy się na jak najszybszym dotarciu do produktu. Po wpisaniu słowa kluczowego i schowaniu klawiatury (kliknięcie w dowolne miejsce na ekranie), widzimy pełnoekranową wyszukiwarkę pokazującą produkty i button CTA – „Dodaj do koszyka”. Po dodaniu użytkownik może bezpośrednio z wyszukiwarki przejść do koszyka, widocznego w dolnej części ekranu, a stamtąd bezpośrednio do płatności. Takie podejście skraca maksymalnie ścieżkę zakupu od momentu wyszukiwania produktu do umieszczenia go w koszyku.
Pływające elementy jako kluczowy element architektury informacji
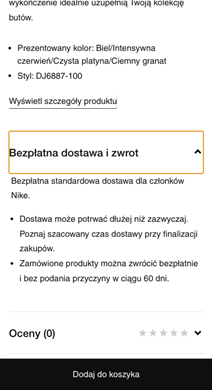
We wcześniejszych akapitach wspomniałem o zasadności stosowania pływających elementów i korzyści, jakie mogą nieść w przypadku odpowiedniego umiejscowienia. Oczywiście domyślamy się, że powinny one znajdować się w miejscach łatwo dostępnych dla kciuka, lecz szybko staniemy przed sytuacją, w której musimy wybierać co de facto chcemy umieścić na dole ekranu. Czy powinno być to główne menu czy button CTA? Jak wybrać elementy, które powinny pływać? Aby rozwiązać te rozterki należy pamiętać o zaprezentowanej wcześniej zasadzie “mniej znaczy więcej” i skupić się na tym czego oczekuje w danym momencie użytkownik. Jeśli znajdujemy się na ekranie filtrów, pokazywanie głównego menu nie jest potrzebne (zobaczcie jako przykład filtry na nike.com vs e-obuwie.pl). Na karcie produktu natomiast, pływać powinien jedynie przycisk CTA – dodający produkt do koszyka:

Użytkownik może podjąć decyzję zakupową w dowolnym momencie przeglądania karty produktu. Dobrą praktyką jest również umieszczenie informacji o cenie w środku buttona lub w jego okolicach. Belka z menu głównym jest niepotrzebna, mnogość opcji zwiększa prawdopodobieństwo opuszczenia karty produktu, a nam zależy na tym, aby użytkownik przesuwał się w procesie zakupowym w kierunku finalizacji. Niekoniecznie rozpraszania swojej uwagi na inne czynności – jak korzystanie z menu głównego, kiedy wybrał produkt, którym jest potencjalnie zainteresowany.
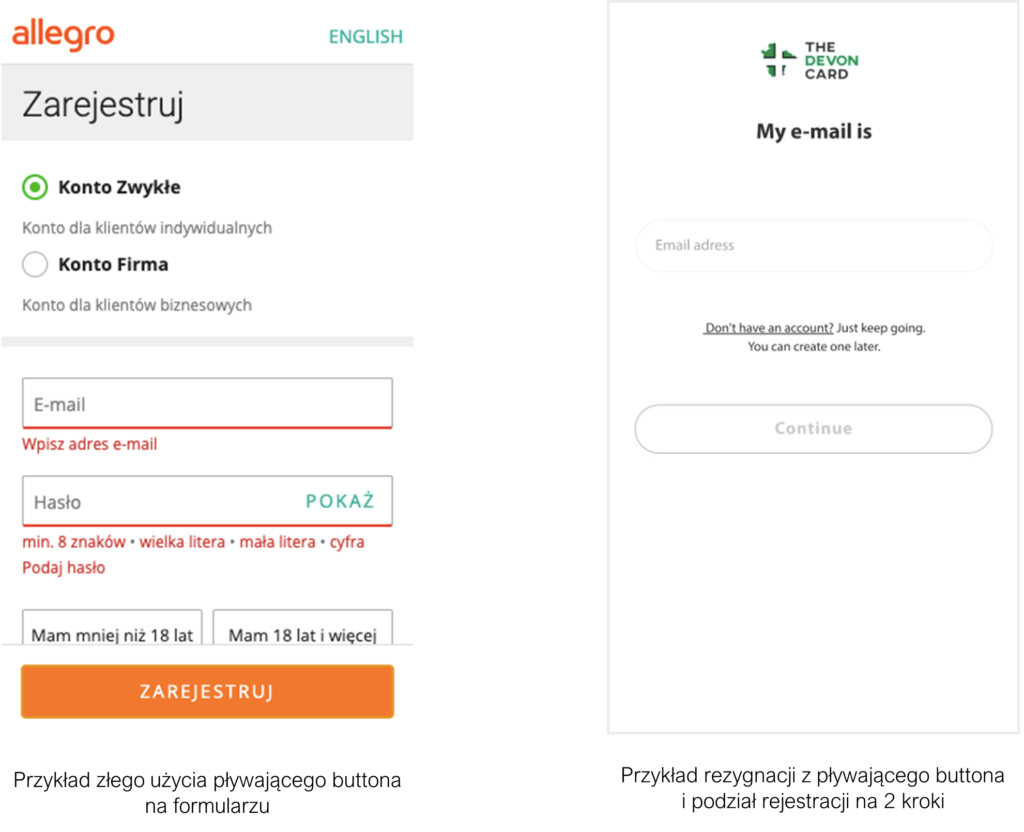
Należy jednak uważać na pływające elementy w formularzach. Umieszczanie pływającego buttona „Dalej” w momencie, kiedy wymagane jest wypełnienie wszystkich pól w formularzu nie jest najlepszym rozwiązaniem.
Prowadzi to do sytuacji, w której użytkownik widzi nieaktywny button, zajmujący znaczną część ekranu:

Przykład po lewej obrazuje sytuację, w której użytkownik klika „Zarejestruj” przed wprowadzeniem danych do formularza. Poniżej widocznego obszaru na zaprezentowanym ekranie, znajdują się jeszcze zgody marketingowe, wymagane do rejestracji konta. Button „Zarejestruj” można jednak kliknąć przed wypełnieniem całości formularza, co na urządzeniach z małym ekranem (np. iPhone SE) powoduje konsternację, gdy wyskakuje alert o błędzie. Użytkownik może nie zdawać sobie sprawy, że poniżej powinien wypełniać jakieś pola. Wszystko dlatego, że przycisk CTA jest przyklejony do dołu ekranu i widoczny tuż po załadowaniu strony. Rozwiązaniem jest podzielenie formularza na dwa kroki, tak by wszystkie informacje mogły znaleźć się na obszarze widocznym, bez potrzeby przewijania. Często możemy najpierw zapytać o e-mail. Jeśli użytkownik poda istniejący w naszej bazie e-mail, od razu pytamy go o hasło. Jeśli podanego e-mailu nie mamy w bazie – przechodzimy od razu do procesu rejestracji konta, który również jest podzielony na kroki. Pomoże również wygaszenie buttona kiedy nie wypełniliśmy wymaganych pól. Jeśli natomiast formularze są obszerne i niemożliwe do podzielenia w logiczny sposób, należy zrezygnować z pływających elementów i umieścić button standardowo na końcu formularza.
Ogólne skupienie na celowości aplikacji czy rozwiązania mobilnego
Niejednokrotnie w początkowych fazach projektów widać swego rodzaju nastawienie klientów na maksymalizację liczby dostępnych opcji i ścieżek, jakie oferować ma aplikacja mobilna końcowemu użytkownikowi. Aplikacje i strony RWD liczniej odwiedzane przez użytkowników smartfonów powinny jednak skupiać się na celu. Kupując ciężarówkę raczej nie powinniśmy oczekiwać, że zastąpi nam ona w lecie cabrio a wielokolorowa, magiczna kredka nie zastąpi nam całej palety barw w piórniku. Podobnie jest z aplikacjami mobilnymi – jeśli nastawiamy się na sprzedaż i tego wymagają od aplikacji klienci nie ma sensu dodawać kolejnych funkcji, będących często elementem „szumu informacyjnego” i dezinformacji. Jeden z klientów prosił mnie, aby do sklepu m-commerce dodać funkcjonalność lokalizacji produktów w sklepach fizycznych. Odkrycie ścieżki, w której osoba będąca w sklepie fizycznym, nagle postanowi przed znalezieniem produktu na półce odszukać go w m-commerce i tam kliknąć ‘lokalizuj produkt’ jest dla użytkownika trudne. Sama idea dostarczenia takiej funkcjonalności użytkownikowi jest jak najbardziej słuszna, jednak w tym wypadku powinniśmy pomyśleć o stworzeniu dwóch aplikacji – jednej wspierającej proces zakupów online i drugi, wspierający proces zakupów offline najlepiej w obrębie jednego konta SSO (Single Sign-On – użytkownik posiada jedno konto, na którym loguje się do wszelkich serwisów i usług). Realizując projekty na urządzenia mobilne należy skupić się na głównych celach aplikacji i zbadać popularność opcji dodatkowych. Jeśli użytkownicy z nich nie korzystają, możemy z czystym sumieniem je usuwać, upraszczając i jednocześnie ulepszając nasz produkt.
Wpływ dobrych praktyk projektowych na rynek m-commerce
Jeśli użytkownik odbiera doświadczenia związane z mobile jako negatywne, szansa na zakup (w tym kolejny) spada o 62%. Fakt ten wyraźnie pokazuje wagę user experience i wpływ dobrego projektu na wzrost konwersji. Zaprezentowane wcześniej przykłady pokazują spore rezerwy jeśli chodzi o podejście do projektowania stron RWD. W najbliższych miesiącach, wraz z gwałtownym wzrostem rynku m-commerce, marki coraz częściej będą zajmować się optymalizacją swojej obecności na urządzeniach mobile. Wydaje się, że trzykrotnie większa konwersja zakupów za pomocą aplikacji, wynika z dostępu do lepiej zaprojektowanych rozwiązań. W przypadku stron RWD jest to często po prostu przeniesienie desktopowych rozwiązań do pomniejszonej, m commercemobilnej skali. W kontekście rozwoju m-commerce, podejście „mobile first” nabiera jeszcze większego znaczenia.


